Search Keyword Untuk Meningkatkan Rating Dan Penghasilan Di Blog - keyword dalam bahasa indonesia adalah kata kunci, pengertian singkat tentang keyword, keyword adalah sekumpulan atau satu kata kunci yang digunakan pengguna internet untuk menemukan informasi yang mereka cari melalui susunan atau hanya satu kata yang disebut dengan keyword. Sebagai contoh, Saya sedang membutuhkan sebuah aplikasi game clash of clans, dan kemudian saya ketikkan di mesin pencari google, bing maupun yahoo. dalam beberapa detik akan muncul ribuan blog atau website yang menampilkan kata clash of clans. Biasanya keyword di tandai dengan tulisan tebal (bold) , Miring (italic) , dan garis bawah (underline).
Selain itu, keyword juga dibagi dua yaitu short tail keyword dan long tail keyword. Apakah maksud dari short tail keyword dan long tail keyword. berikut penjelasannya:
- Short Tail Keyword
Short tail keyword adalah kata kunci yang terdiri dari satu kata saja, sebagai contoh short tail keyword populer yaitu : facebook, google, bing, yahoo, wikipedia, amazon dan lain-lain. short tail keyword ini biasanya digunakan untuk mencari sebuah brand atau merek dan judul dari website atau blog di internet.
- Long Tail Keyword
Long Tail Keyword adalah kata kunci yang terdiri dari lebih dari satu kata. long tail keyword ini biasanya digunakan ketika kita ingin mencari informasi atau tutorial di internet. contoh long tail keyword : "Cara Search Keyword Untuk Meningkatkan Rating Dan Penghasilan Di Blog" dan "cara membuat bakso", dan sejenisnya. long tail keyword yang kita cari biasanya terdapat pada deskripsi website atau blog.
Beralih dari pengertian tentang keyword, sekarang mari kita ke inti dari artikel ini. Bagaimana mencari keyword yang tepat untuk meningkatkan penghasilan sekaligus meningkatkan rating blog di search engine. Untuk informasi, para master blogger kebanyakan mencari kata kunci (search keyword) terlebih dahulu sebelum membuat artike. tujuan mereka untuk apa? selain untuk membuat blog menduduki halaman pertama, search keyword juga berfungsi meningkatkan penghasilan adsense di blog atau website yang mereka kelola.
Nah, Bagaimana cara search keyword untuk mencari kata kunci yang pas agar artikel bisa menduduki halaman pertama terutama untuk meningkatkan penghasilan google adsense. berikut penjelasannya.
- Siapkan target keyword kamu. contoh artikel yang akan kamu buat tentang"game android"
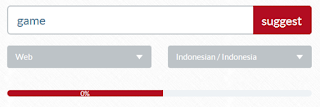
- Kemudian buka halaman ubersuggest
- Isi kolom yang telah disesiakan dengan kata kunci "game android"
- Maka akan tampil puluhan sampai ratusan hasil keyword yang disarankan oleh ubersuggest
- Kemudian cari keyword yang sesuai dari 10 pencarian teratas atau kamu bisa download semua kata kunci dengan meng-klik download all
- Simpan file dengan format csv
- Jika sudah tersimpan maka buka halaman Adword : keyword planner
- Login dengan akun google kamu
- Dihalaman adword keyword planner pilih menu "Dapatkan data dan tren volume penelusuran"
- Kemudian unggah file csv hasil download di ubersuggest dan klik "dapatkan volume penelusuran"
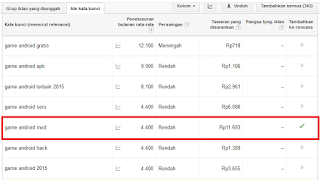
- Setelah itu maka akan keluar tabel keyword berupa "kata kunci, persaingan, Jumlah penelusuran perbulan dan hasil klik yang diperoleh dari penayangan iklan".
- Sebagai contoh saya akan mengambil satu keyword "game android mod" dengan penelusuran perbulan mencapai 4.400 dan persaingan yang rendah dengan tawaran iklan rp.11.639
- Maka saya akan membuat satu artikel yang berjudul game android mod
Mudah bukan? dengan riset keyword sebelum membuat artikel kita akan mengetahui keyword apa yang paling banyak dicari dan tingkat ukuran persaingan. Dengan sedikit sentuhan penulisan artikel SEO "baca : Tips Dan Cara Membuat Artikel SEO maka insyaallah artikel kamu akan langsung bertengger di halaman pertama atau kedua.
Sekian artikel tentang Cara Search Keyword Untuk Meningkatkan Rating Dan Penghasilan Di Blog, semoga membantu kamu dalam menulis artikel. dan jangan lupa tinggalkan komentar.